
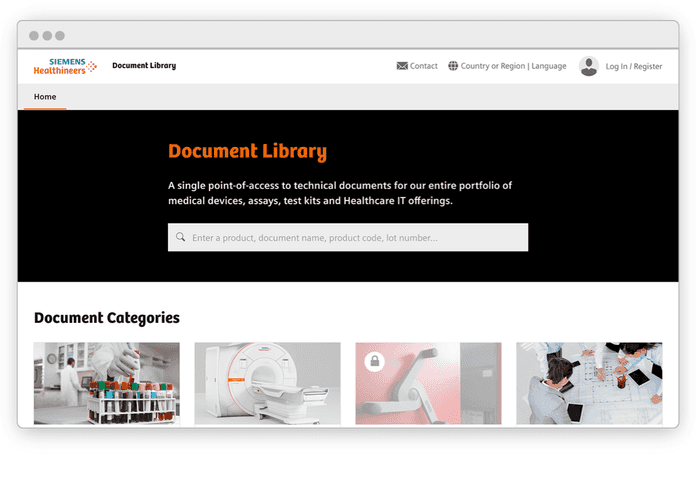
Eine Library. Ein Level
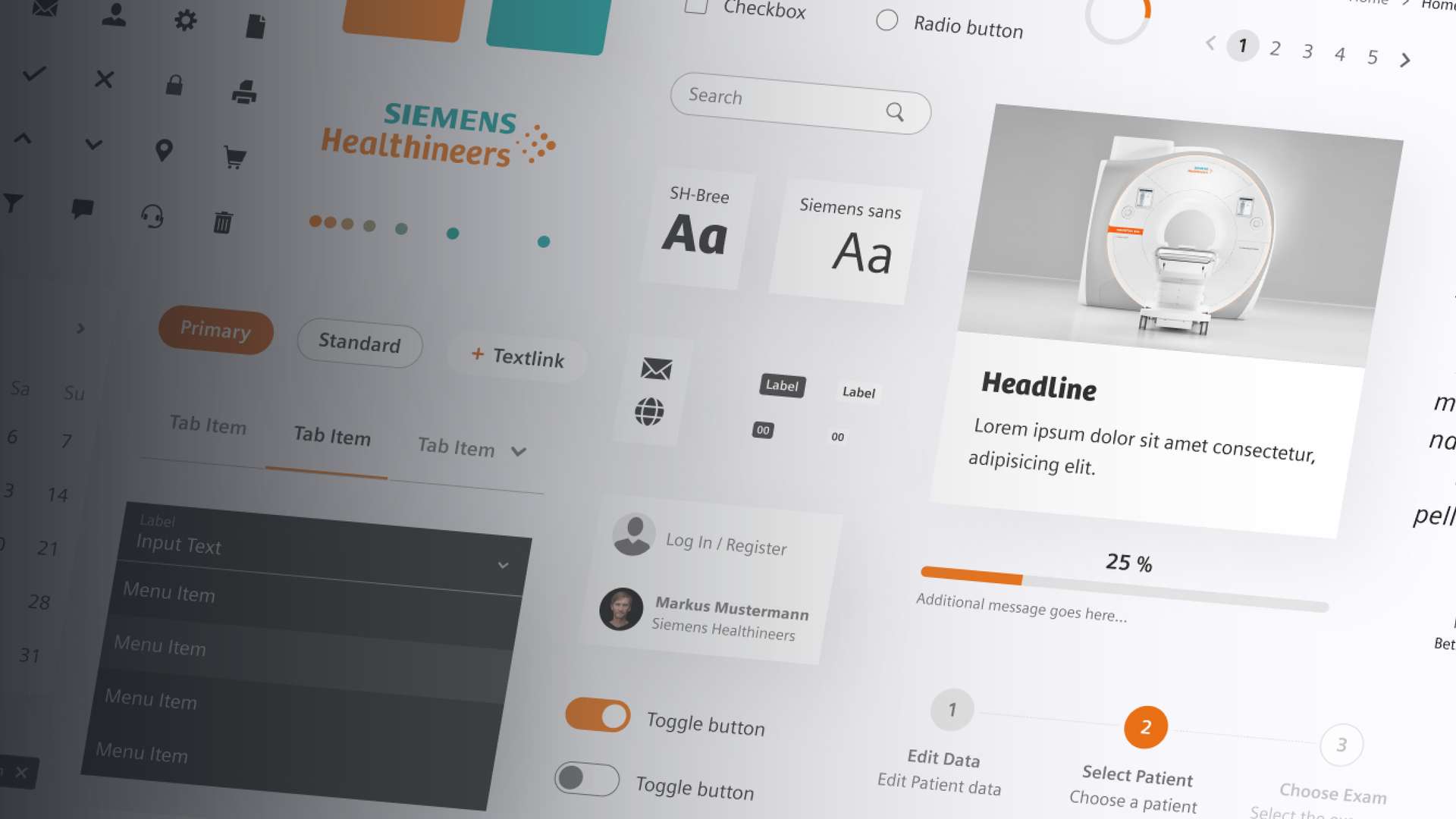
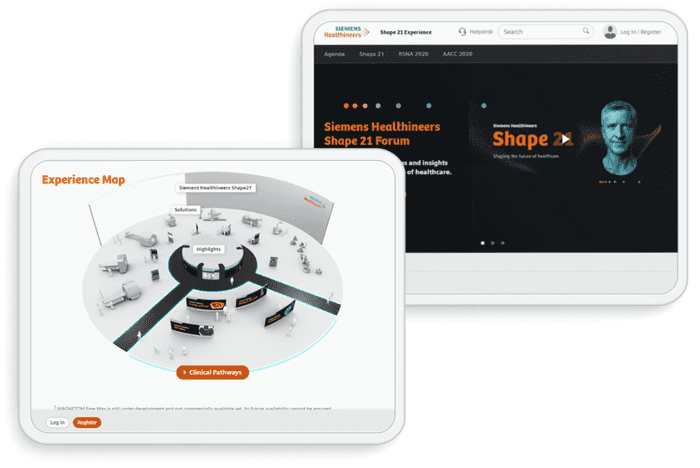
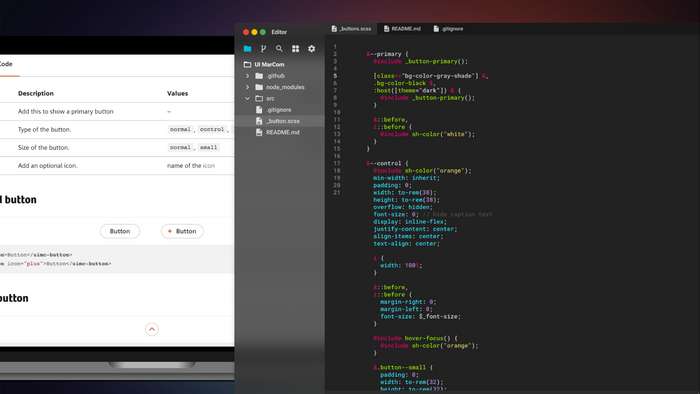
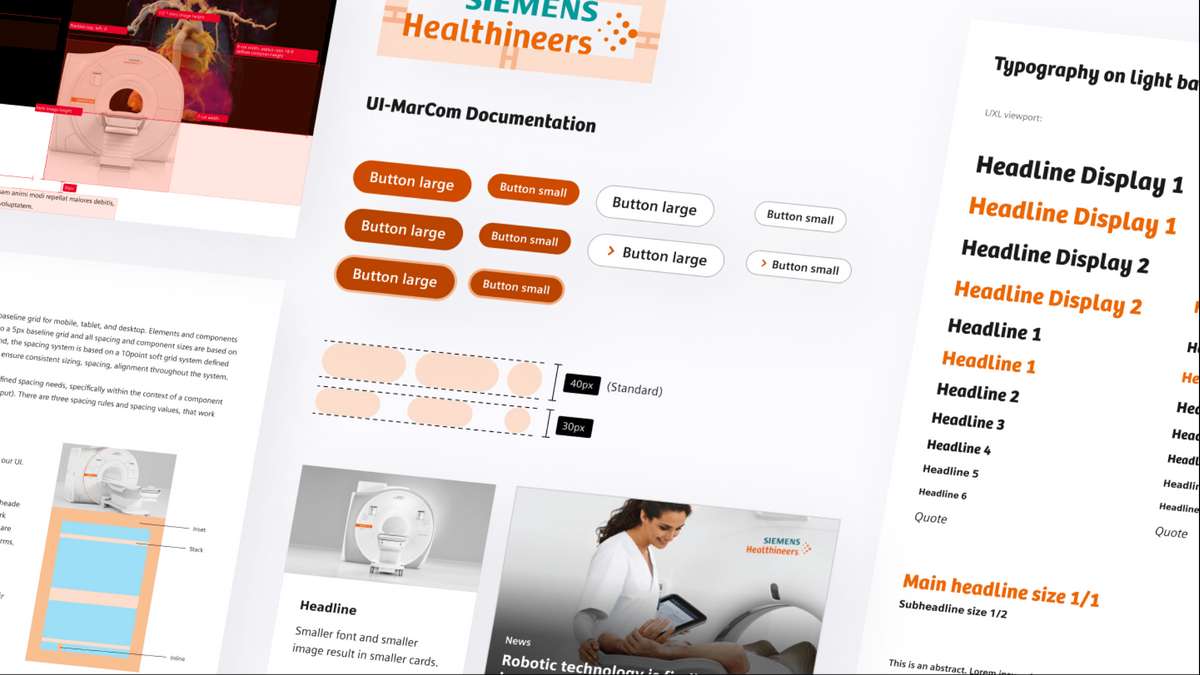
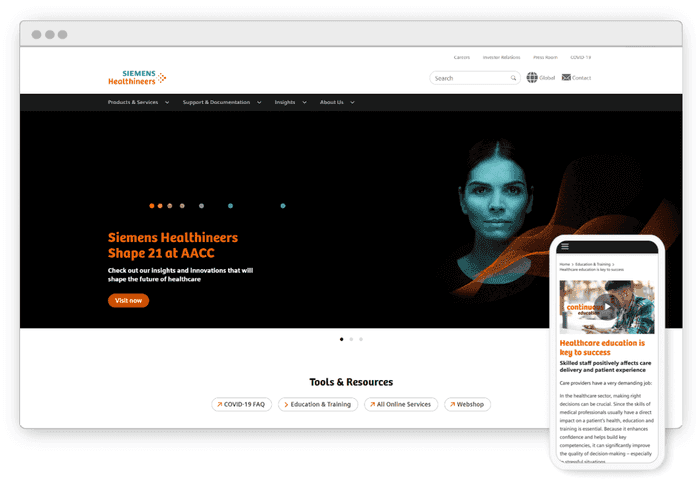
Siemens Healthineers erweiterte sein Corporate Design – und wir entwickelten auf dieser Basis die neue Website. Doch damit der Rebrand auch an allen anderen digitalen Touchpoints ankommt, realisierten wir parallel zur Website ein digitales Designsystem für sämtliche Marketinganwendungen. Dafür analysierten und optimierten wir alle Elemente des User Interface, prüften es auf Konsistenz in Design, Code und Bedienbarkeit und definierten klare Regeln für eine schnelle Entwicklung neuer Komponenten.